Silakan gunakan translet untuk pengunjung yang tidak bisa menggunakan bahasa indonesia. Saya posting ini juga sebagai catatan saya jika kedepannya mengalami kembali issue yang sama di kemudian hari.
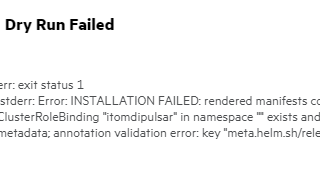
Jadi issue ini saya alami pada saat mencoba melakan re-deploy NOM 2022.11. Pesan error nya kurang lebih sebagai berikut
NAME CREATED AT
admin 2023-03-27T12:33:46Z
cdf:coredns 2023-03-27T12:34:18Z
cluster-admin 2023-03-27T12:33:46Z
edit 2023-03-27T12:33:46Z
flannel 2023-03-27T12:33:59Z
itom-prometheus-cert-exporter 2023-03-27T12:49:06Z
itom-prometheus-grafana-clusterrole 2023-03-27T12:49:06Z
itom-prometheus-kube-state-metrics 2023-03-27T12:49:06Z
itom-prometheus-operator 2023-03-27T12:49:06Z
itom-prometheus-prometheus 2023-03-27T12:49:06Z
itomdipulsar 2023-03-27T16:32:49Z
local-storage-provisioner-node-clusterrole 2023-03-28T09:22:40Z
microfocus:cdf:apphub-apiserver:application 2023-03-27T12:49:06Z
microfocus:cdf:apphub-apiserver:clusterrole 2023-03-27T12:49:06Z
microfocus:cdf:apphub-apiserver:deployment-manager 2023-03-27T12:49:06Z
microfocus:cdf:apphub-apiserver:namespace 2023-03-27T12:49:06Z
microfocus:cdf:apphub-apiserver:node 2023-03-27T12:49:06Z
microfocus:cdf:apphub-apiserver:priorityclass 2023-03-27T12:49:06Z
microfocus:cdf:cdfapiserver:namespace 2023-03-27T12:49:06Z
microfocus:cdf:cdfapiserver:node 2023-03-27T12:49:06Z
microfocus:cdf:itom-fluentbit 2023-03-27T12:49:06Z
microfocus:cdf:itom-kube-dashboard 2023-03-27T12:49:06Z
microfocus:cdf:itom-metrics 2023-03-27T12:34:21Z
microfocus:cdf:itom-node-manager 2023-03-27T12:47:40Z
nfs-provisioner-itom-nfs-provisioner-runner 2023-03-27T12:47:50Z
system:aggregate-to-admin 2023-03-27T12:33:46Z
system:aggregate-to-edit 2023-03-27T12:33:46Z
system:aggregate-to-view 2023-03-27T12:33:46Z
system:auth-delegator 2023-03-27T12:33:46Z
system:basic-user 2023-03-27T12:33:46Z
system:certificates.k8s.io:certificatesigningrequests:nodeclient 2023-03-27T12:33:46Z
system:certificates.k8s.io:certificatesigningrequests:selfnodeclient 2023-03-27T12:33:46Z
system:certificates.k8s.io:kube-apiserver-client-approver 2023-03-27T12:33:46Z
system:certificates.k8s.io:kube-apiserver-client-kubelet-approver 2023-03-27T12:33:46Z
system:certificates.k8s.io:kubelet-serving-approver 2023-03-27T12:33:46Z
system:certificates.k8s.io:legacy-unknown-approver 2023-03-27T12:33:46Z
system:controller:attachdetach-controller 2023-03-27T12:33:46Z
system:controller:certificate-controller 2023-03-27T12:33:47Z
system:controller:clusterrole-aggregation-controller 2023-03-27T12:33:46Z
system:controller:cronjob-controller 2023-03-27T12:33:46Z
system:controller:daemon-set-controller 2023-03-27T12:33:46Z
system:controller:deployment-controller 2023-03-27T12:33:46Z
system:controller:disruption-controller 2023-03-27T12:33:46Z
system:controller:endpoint-controller 2023-03-27T12:33:46Z
system:controller:endpointslice-controller 2023-03-27T12:33:46Z
system:controller:endpointslicemirroring-controller 2023-03-27T12:33:46Z
system:controller:ephemeral-volume-controller 2023-03-27T12:33:46Z
system:controller:expand-controller 2023-03-27T12:33:46Z
system:controller:generic-garbage-collector 2023-03-27T12:33:46Z
system:controller:horizontal-pod-autoscaler 2023-03-27T12:33:46Z
system:controller:job-controller 2023-03-27T12:33:46Z
system:controller:namespace-controller 2023-03-27T12:33:47Z
system:controller:node-controller 2023-03-27T12:33:47Z
system:controller:persistent-volume-binder 2023-03-27T12:33:47Z
system:controller:pod-garbage-collector 2023-03-27T12:33:47Z
system:controller:pv-protection-controller 2023-03-27T12:33:47Z
system:controller:pvc-protection-controller 2023-03-27T12:33:47Z
system:controller:replicaset-controller 2023-03-27T12:33:47Z
system:controller:replication-controller 2023-03-27T12:33:47Z
system:controller:resourcequota-controller 2023-03-27T12:33:47Z
system:controller:root-ca-cert-publisher 2023-03-27T12:33:47Z
system:controller:route-controller 2023-03-27T12:33:47Z
system:controller:service-account-controller 2023-03-27T12:33:47Z
system:controller:service-controller 2023-03-27T12:33:47Z
system:controller:statefulset-controller 2023-03-27T12:33:47Z
system:controller:ttl-after-finished-controller 2023-03-27T12:33:47Z
system:controller:ttl-controller 2023-03-27T12:33:47Z
system:discovery 2023-03-27T12:33:46Z
system:heapster 2023-03-27T12:33:46Z
system:kube-aggregator 2023-03-27T12:33:46Z
system:kube-controller-manager 2023-03-27T12:33:46Z
system:kube-dns 2023-03-27T12:33:46Z
system:kube-scheduler 2023-03-27T12:33:46Z
system:kubelet-api-admin 2023-03-27T12:33:46Z
system:monitoring 2023-03-27T12:33:46Z
system:node 2023-03-27T12:33:46Z
system:node-bootstrapper 2023-03-27T12:33:46Z
system:node-problem-detector 2023-03-27T12:33:46Z
system:node-proxier 2023-03-27T12:33:46Z
system:persistent-volume-provisioner 2023-03-27T12:33:46Z
system:public-info-viewer 2023-03-27T12:33:46Z
system:service-account-issuer-discovery 2023-03-27T12:33:46Z
system:volume-scheduler 2023-03-27T12:33:46Z
view
Selanjutnya adalah mencoba kembali untuk melakukan deployment NOM. Dengan step ini saya berhasil melakukan deployment.